I recently had to begin working on some ASP.NET development, specifically composite controls for web forms and SharePoint custom fields and web parts, and not knowing a great deal about ASP.NET (or SharePoint for that matter), I set out into Google land to discover all I could about the ASP.NET page request and how my snazzy new controls would have to fit into it.
I found lots of useful information, and in the end wanted a nice diagram of the page and control life-cycle to stick on the wall at work. However I couldn’t find a complete, accurate and nice looking diagram which showed me all the methods I could override, and all the events I could handle (and their place in the scheme of things).
The best I found was an image credited to Léon Andrianarivony in a blog post by Kris here (you’ll find it in many other posts as well if you do a quick search in Google) . Although the diagram is great, it missed a few pieces of information, and was not of high enough quality for printing (also I don’t care about the differences between ASP.NET 1.x and 2.0).
After taking another look around I came across this post by Tim. He mentions about writing a couple of test pages to generate a reference by overriding all the methods and logging trace information (now why didn’t I think of that?), although complete and accurate, the information just wasn’t “sexy” enough for the “wall of useful things” behind my desk.
So I decided to use Tim’s approach and output the start and end of all overridden protected / public methods and handlers for all events for a page, master page, user control and server control to the debug trace – and then create my own diagram of what was going on using a similar layout as Léon.
Here is a snippet from my code used to generate the trace:
protected override void CreateChildControls()
{
StartTrace();
try
{
base.CreateChildControls();
}
finally
{
EndTrace();
}
}
private void StartTrace()
{
StackTrace stackTrace = new StackTrace();
StackFrame stackFrame = stackTrace.GetFrame(1);
MethodBase methodBase = stackFrame.GetMethod();
Debug.WriteLine("Start:" + methodBase.Name, "UserControl");
Debug.Indent();
}
private void EndTrace()
{
StackTrace stackTrace = new StackTrace();
StackFrame stackFrame = stackTrace.GetFrame(1);
MethodBase methodBase = stackFrame.GetMethod();
Debug.Unindent();
Debug.WriteLine("End:" + methodBase.Name, "UserControl");
}
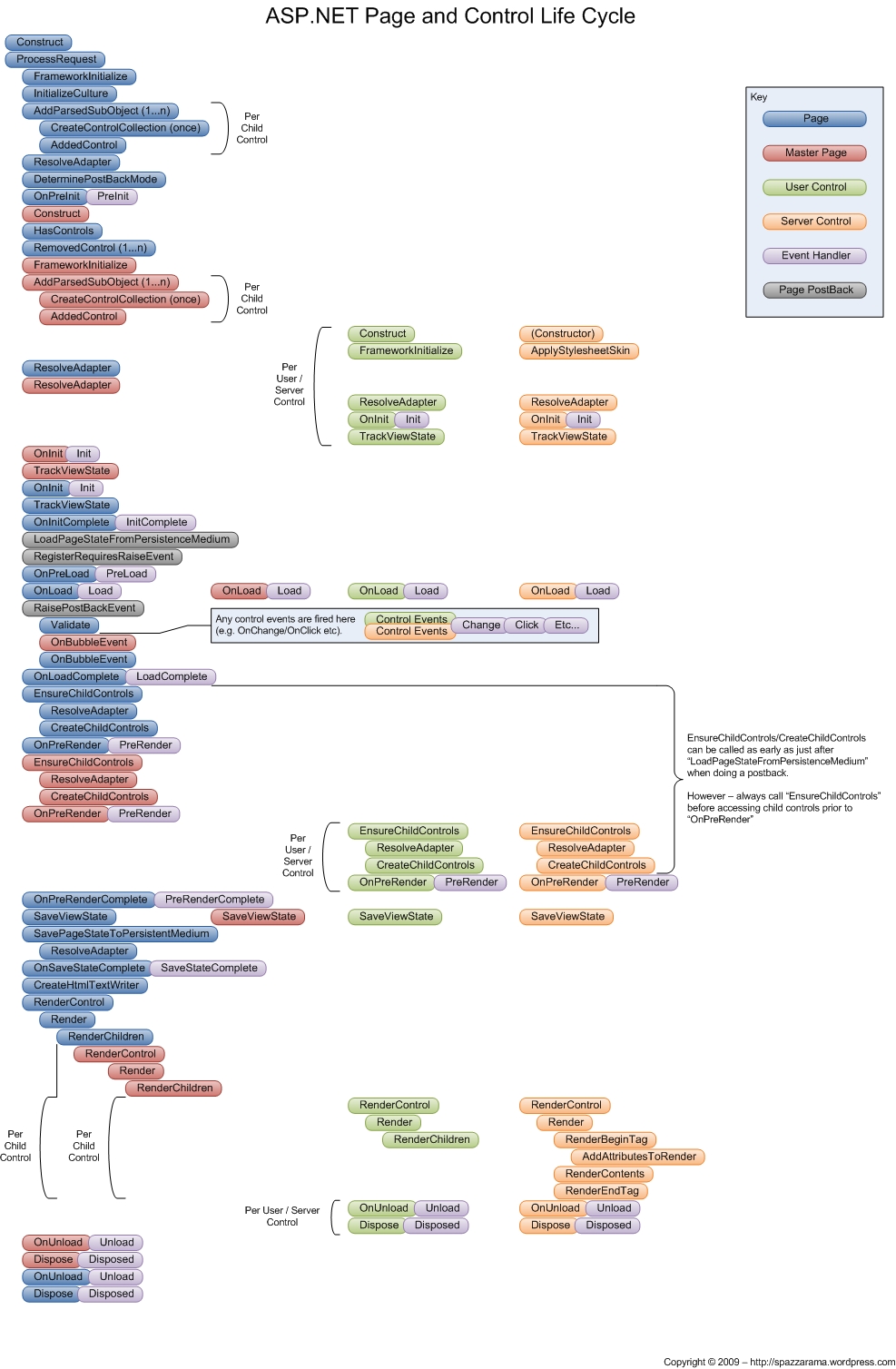
From the info output in the trace I produced this diagram:

There’s a PDF version for printing (A3) available also.
Armed with the knowledge learned through this process, the above diagram on my wall of useful things and the info found in this article on MSDN, I was better able to wrap my head around what was happening in an ASP.NET page request (and in particular where my controls would fit in).
What’s missing or incorrect? Well for one I haven’t added how data binding fits in (I do plan to do this at some stage) and although it would be nice to never get anything wrong, I know better ;). If you have corrections or ideas of what else should be included (in a separate diagram perhaps) please feel free to comment.
I hope someone else finds this useful.
|
ASPNetLifeCycleTest.zip |
(Update: 11th Feb 2009 – full project for generating trace attached – note: rebuild solution before trying to run)
Thanks Justin, excellent diagram
Hi,
looks cool to me. Can you share the whole code you used instead of only the snippet?
Grz, Kris.
Glad you like it.
@Kris – I’ll look at putting up the full project over the next week or so.
Thanks justin, cool diagram.
That’s awesome!
Ok, the full project used to generate the trace is now attached.
Databinding would be the bees knees!
Very very useful quick reference !! Thanks !!
Where’s LoadViewState?
Good catch, LoadViewState is called on a postback immediately after LoadPageStateFromPersistenceMedium and before EnsureChildControls (assuming there is a state to be loaded).
Thanks. This helps a lot. Just got into a project where some geniuses have decided to make User Control ground up for absolutely no reason (but job security :)). However its time to get back to basics of Web Form and this diagram will be very helpful.
Thanks, very helpful. A little bit overwhelming at first sight, but after that, it’s quite revealing.